Sublime Textの初期設定・カスタマイズをしたのでいろいろ覚え書きメモ

最近「恋に落ちるエディタ」Sublime Textが注目を集めてますね!私も早速使ってみました!
ところどころPackageインストールや設定をイジったのであくまで自分用のメモとして手順の覚え書き♪
普段入力補助機能付きテキストエディタを使ってコーディングしているのですが、
この度Twitterでフォローしている方や職場の方から「恋に落ちるエディタ」Sublime Textについて噂や評判を聞きました。
『そこまで言うなら使おうか(`・ω・´)!』
ということで、恋に落ちてみました!
だいぶ前ですが、自分の作業環境を復元出来ない時があったので反省の意味も込めて…
実際に恋に落ちた際に、相手のプロフィール(初期設定)であったり、相手の性格・容姿(Package)を私好みに変えて(インストールして)みたりとかで少しイジった部分を忘れないためにメモメモしておこうと思います!
Zen-Codingをインストール!
すみません、今回の目的の半分くらいはこれですww
確かにエディタ自体使い勝手がいいのですが、これの存在は大変大きい(と思ってる)です!
なんせ私はタイピングスピードには逆の意味ですごい自信がありますからねww
実際のところ、今は記述方法覚えてないので遊び人が勇者装備を手に入れたようなもんです。
でも使いこなせるようになりたいのでチャレンジチャレンジ♪
ということで憧れ?の @xxmiz0rexxさんの記事を参考に早速インストールしました!
まずインストールのフロー!
1,Sublime Textのダウンロード・インストール
↓
うん、公式サイトからそのまんま。
2,プラグインをインストールするためのプラグイン「Package Control」をインストール
↓
Sublime Textを起動して、メニューのViewタブのShowConsoleでウインドウ下部に入力欄が表示。
以下のテキストをペーストしてenter!
import urllib2,os; pf=’Package Control.sublime-package’; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),’wb’).write(urllib2.urlopen(‘http://sublime.wbond.net/’+pf.replace(‘ ‘,’%20′)).read()); print ‘Please restart Sublime Text to finish installation’
3,プラグインZen-Codingをインストール
↓
Sublime Textを再起動して、コマンドパレットを開いて「Package Controll:Install Package」を選択。
再度入力画面が出てきたらZenCodingと入力し、候補に出てきた「Zen-Coding」を選択。
あとは再起動したらOKとのこと。
…なにこれ…すごい簡単!
…と思ったのですが、なにやら3でうまくいきませんでした(´・ω・`)エェ~
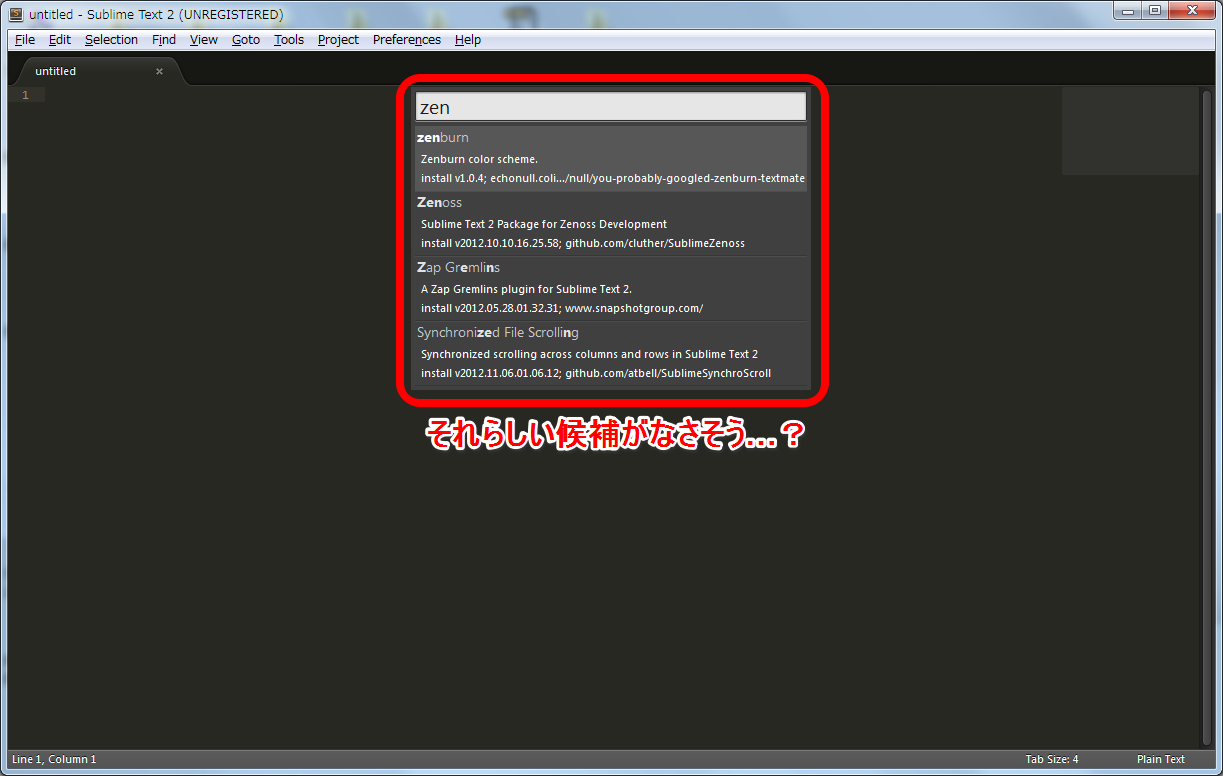
プラグイン一覧の中を「zencoding」で探したのですが…候補の中にそれっぽいものがなかったです。
※バージョンの違い?なんでだろ(´・ω・`)?
で、『他にもそんなお困りの人がいるだろう!』と望みを託してググり~のググリ~の…
うん、ありませんね。
わからないの私だけですかwwこの孤独感は泣けたww
と…泣いているうちに一つの疑問が。
『そもそも…Zen-Codingなのか?』
根底を覆す疑問に絶望しつつ、zencodingについてググることに…
手探りなのでいろいろ遠回りしつつ、名前が違うのかと予想!
…Codingパラダイス
…SATCoding
…Codingの森
…Tales of Coding
…なめCoding
…etc
なんてものはあるはずもなくそれっぽいものを見つけました!
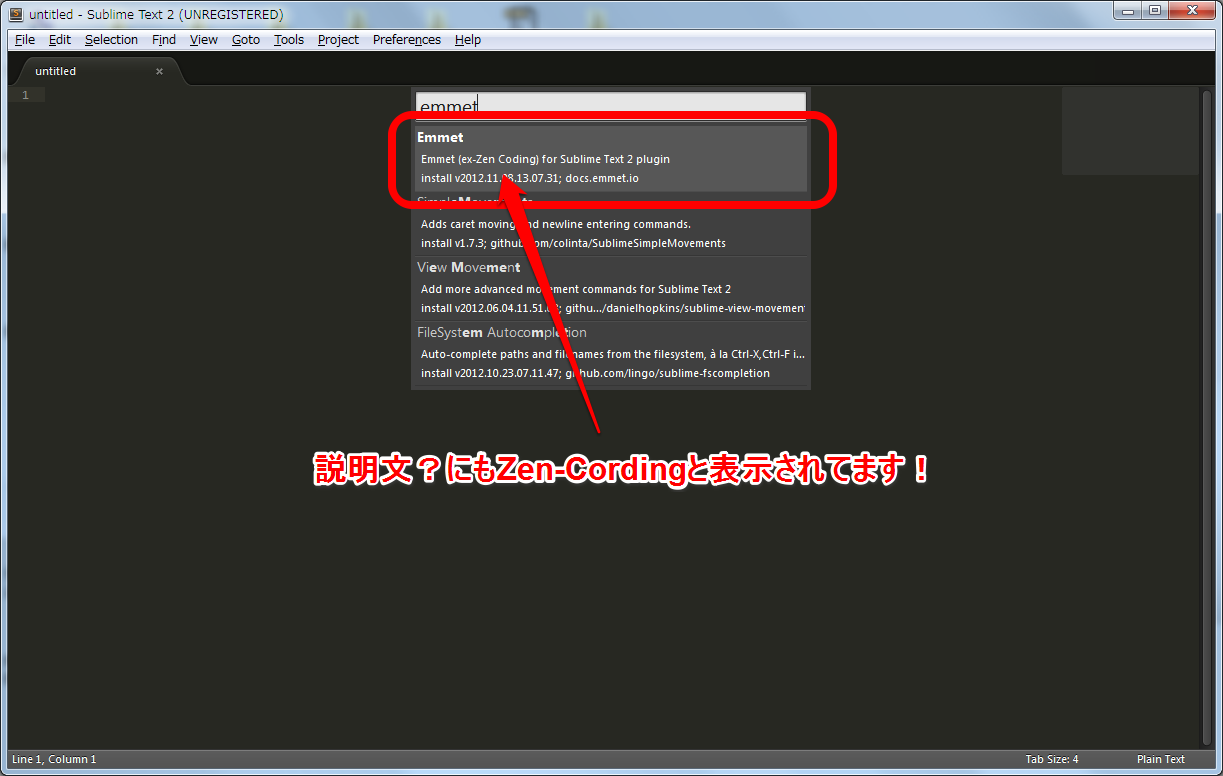
パンパカパーン!「Emmet」です!
これはZen-Codingの次期バージョンの名前らしいです。(それすら知らない!)
早速「Emmet」にて再検索…するとそれっぽいのがありました!
(ネーミングタイムはなんだったんだ…)
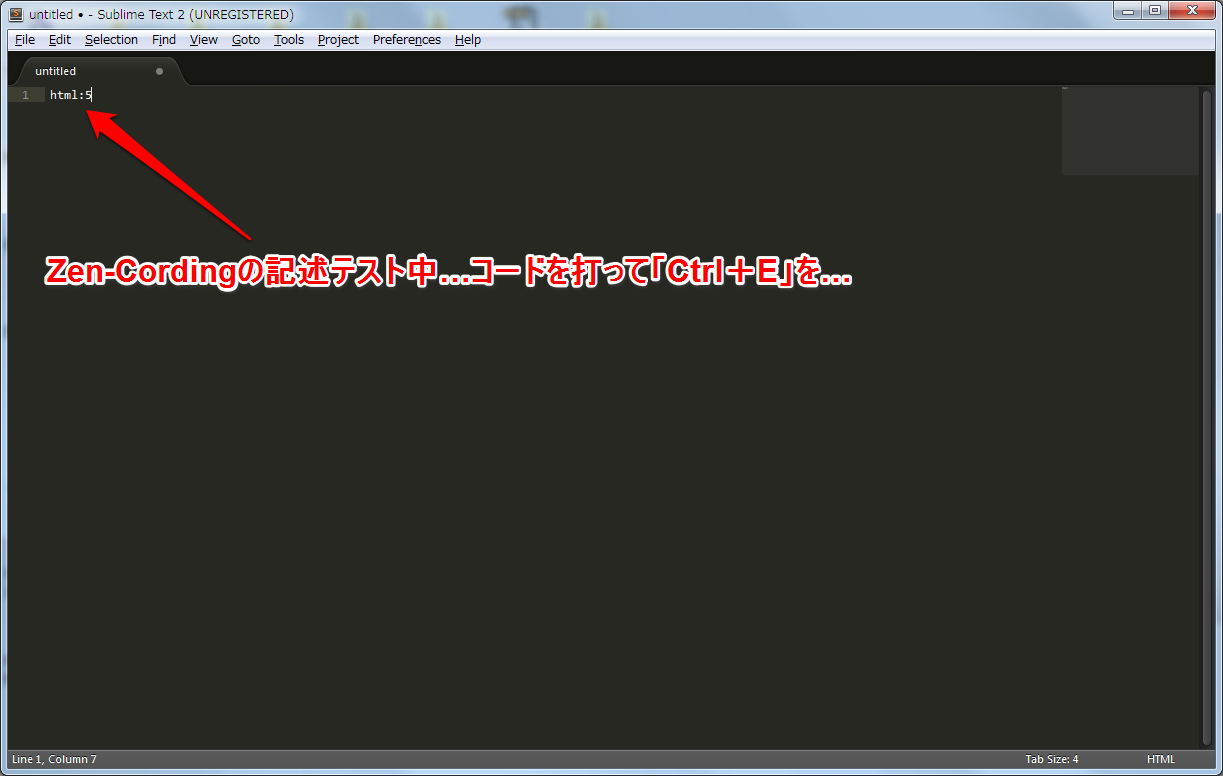
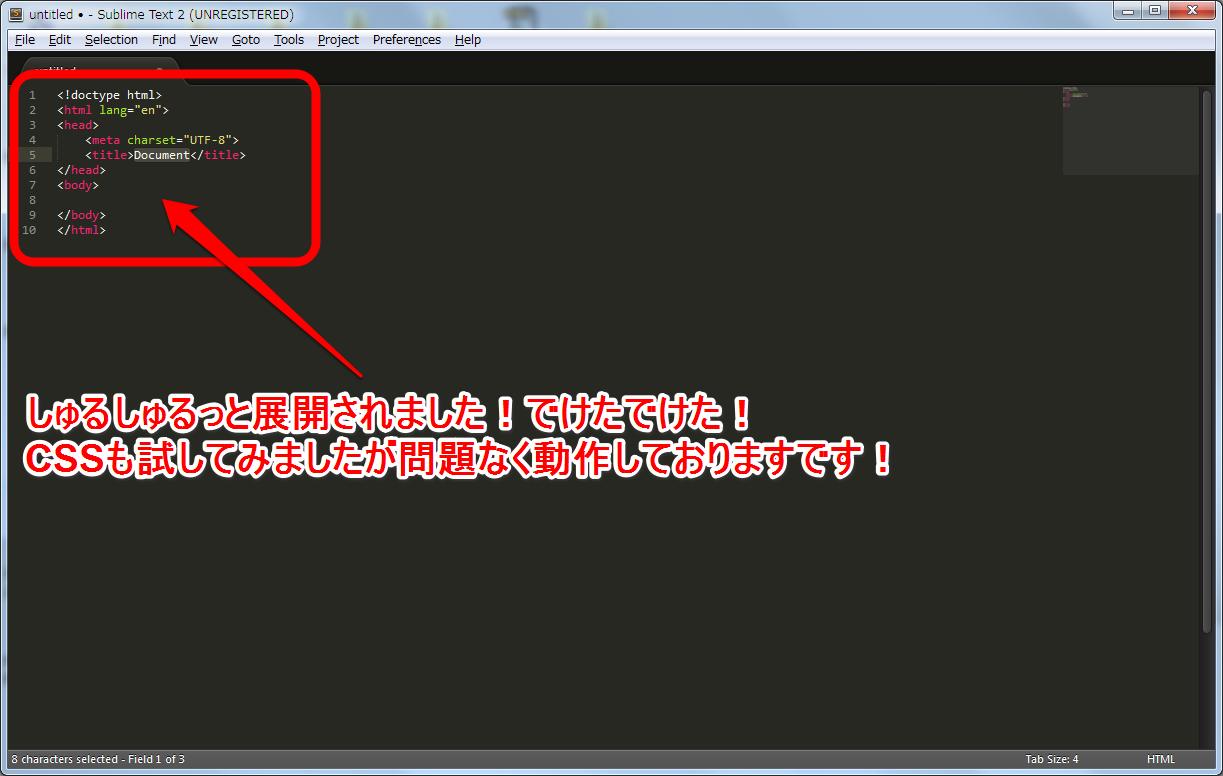
とりあえずインストールしてみて動作確認…
うまくいきましたね♪
単純にインストールしたバージョンによって、Zen-Cordingの表記が変わっているのかもしれないですね。
よくわからないけどよかったよかった(`・ω・´)
Sublime Textの基本設定をカスタマイズ(自分仕様)
続いて、Sublime Textの基本設定をイジってみました!
メニューのPreferencesタブの”Settings – Default”で初期設定ファイルが開きます。
ここでエディタ内の表示などをカスタマイズしていきます。
とりあえず自分仕様として設定を変えたもの2つ3つをピックアップしておきます。
※『これ変えた方が○○しやすくていいよ!』的なのがあれば教えてくださいませm(_ _)m
▼highlight_line
// If enabled, will highlight any line with a caret "highlight_line": false,
カーソルのある行を強調表示。
trueにすると、現在行を強調して行全体が薄くマーカーされます。
私はパッと見でどこかわかると助かるので使ってますが…老眼…じゃ…ないよ…(´・ω・`)タブン
▼word_wrap
// Disables horizontal scrolling if enabled. // May be set to true, false, or "auto", where it will be disabled for // source code, and otherwise enabled. "word_wrap": "auto",
テキストをウインドウ端(または特定の文字数)で折り返し。
autoでは通常テキストは折り返しで、プログラム系ソースコードのみ折り返さないようです。
テキストもソースコードもウインドウ端などで折り返ししたい場合はtrueにします。
▼wrap_width
// Set to a value other than 0 to force wrapping at that column rather than the // window width "wrap_width": 0,
テキストの折り返し位置を指定。
0にしておけばウインドウ端で折り返し、数字を入れればその文字数で折り返しします。
Shift_JISに対応させるプラグイン
続いては文字コード対応っていうのですかね。
なにやらSublime TextはUTF-8しか対応してないとか…それは困った!
そこでプラグインを使ってShift_JIS対応というわけです。
Shift_JISのウェブサイトを触る機会はまだまだいっぱいありますからね♪
では早速フロー!
1,こちらからファイルのダウンロード
2,ダウンロードして解凍したものを下記のフォルダへ追加
C:\Users\(ユーザ名)\AppData\Roaming\Sublime Text 2\Packages
メニューの日本語化
続いて続いて、英語だらけでよくわかんないから少しでも日本語化しましょう。
『あぁぁほんだぁぁらぁぁ!英語くらいわからんのかぁぁぁあ!!』
そうですね、どうせなら日常会話ができるくらいになりたいです。
いくらか投資するんで誰か「ほんやくコンニャク」を開発してもらえないですかねww
では早速フロー!
1,こちらからファイルのダウンロード
2,Context.sublime-menu、Main.sublime-menuのファイルを下記のファイルと差し替え
C:\Users\(ユーザ名)\AppData\Roaming\Sublime Text 2\Packages\Default
というわけでメニューバーと右クリックメニューを日本語化しました。
右クリックメニューって「コンテキストメニュー」とよぶんですね、初めて知りましたww
日本語化ファイルのダウンロードについては参考サイトの留意点を読んでからお願いします!
まとめ
ざっくりとですが、インストール初日にした内容です。(ちょこっとメモるつもりが長くなってしまったw)
新たなプラグインの追加で今後、長く使い続けられるアプリになってほしいですね♪
まだまだ知らない便利なところがあると思うので、使っているうちに追加したプラグインなどメモっていこうと思います。
ひとまず下記のサイトを参考に勉強しますです!
参考にさせていただいたサイトの運営者さん、どうもありがとうございました!
参考:CSSの記述を高速化する、Emmet (Zen-Coding)|Web Design KOJIKA17
以上、@noramasaでした!
 noramemo
noramemo





![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)